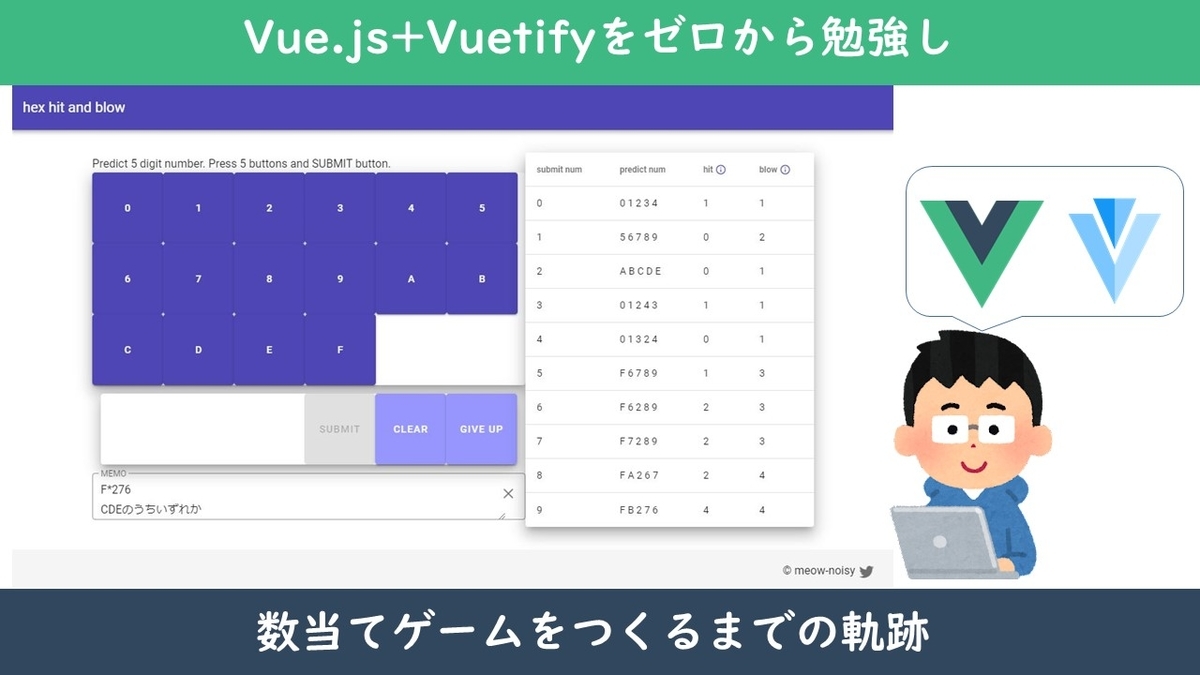
Vue.js+Vuetifyをゼロから学習して簡単なブラウザゲームを作った

目次
Vue.jsを勉強し、数当てゲームを実装しWeb上に公開した。その開発過程を記す。
なお、開発物『16進数5桁版のhit and blow』は下記で遊べる。
『16進数5桁版のhit and blow』へのリンク
スポンサードリンク
はじめに
背景
「エンジニアたるもの専門以外の技術も身につけていくべきである。」という先人達の教えに従い、Python以外のことも学ぼうと思った。 何を勉強しようか考えた所、JavaScript(以下JS)は知っていて損はないだろうと思った。何かGUIのツールを他人に使ってもらうならセットアップは不要であったほうがいい1。
私は勉強時、書籍を読んだだけだと経験上すぐ忘れるので、動くアプリを作ってリリースすることを学習目標として取り組んだ。
この記事はリリースまでの開発記の位置づけである。
私のWebアプリのフロントエンド開発経験
まず、スタートラインとなる私の開発経験は下記の通りである。
- PythonのWebフレームワーク Django の HTMLのテンプレートファイルを編集
- 『HTML&CSSとWebデザインが 1冊できちんと身につく本』の写経
ここで言いたいのは、私はJavaScriptをまともに書いたことがないということである。
開発過程
プロジェクトスタート段階
この段階で決めたことは以下の通り。かなりいい加減である。とはいえ完璧さを求め出すと何も作れなくなるので、計画の大雑把さは意図的に心がけた。
- 何を作るかの決定
- 満たしたい条件
- 最小構成で動くものがよい
- いままでにないものがよい
- → hit and blowという数当てゲームのルールを改造したものを開発することにした。
- 選定理由は、実装すべき機能が少なく、実際に遊んでみたかったためである。
- 満たしたい条件
- どこまで作るかの決定
- 小綺麗な見た目のUIまでは作りたいと思った。
- 開発技術選定
開発期間(技術学習の期間も含む)
4月初旬から着手開始して7月末リリースなので、4ヶ月間程度かかっている。
- 4月初旬~: Vue.js 自体の勉強
- Vue.jsのチュートリアル
- 他人が実装したサンプルを動かしながらVue.jsの挙動を確認
- 6月初旬〜: Vue.jsを使わずに hit and blow の プロトタイプづくり
- 6月下旬〜: Vue.js+Vuetifyで実装しリリース
各フェーズにやったことを以下で説明する
Vue.js 自体の勉強
Vue.js公式Webサイトにはチュートリアルが用意されていなかった。したがってガイドページの写経を行った。これを終えた段階では、スニペットのふるまいはわかるが、それが何が良くて何のためにあるのかわからないという状態である。
次に、Vue.jsのサンプル実装を写経することにした。サンプルはGoogleで「Vue サンプルページ」と検索してヒットしたもの↓を選んだ。
https://vuejs.org/v2/examples/index.html
写経をする中でtypoも発生するのでアプリが動かないということも起こった。その度にオリジナルのコードと違うところを目視diffをすることで解決した。
写経の後は、処理の流れを目視で追った。しかし、文法がわからないところがところどころ存在した。不明な箇所がVue.js起因なのか、JavaScript起因なのか分からなかったので、JavaScriptからやり直すことにした。
Vue.jsを使わずに hit and blow の プロトタイプづくり
JavaScriptの基礎の勉強にはドットインストールのはじめてのJavaScriptを見た。この時に写経はしていない。
その上で、hit and blowを1からHTML+JavaScriptで実装してみた。これはプロトタイプという位置づけである。実装したものは下記リポジトリに置いてある。
ちなみにプロトタイプもデプロイしているので下記リンクで遊べる。
プロトタイプ版『16進数5桁版のhit and blow』へのリンク
styleをほぼ指定していないため見た目がショボい。
実装にあたってはhit and blowのJavaScript実装例を探したが、ボタンで数字を入力するタイプは見つからなかったため参考にしていない。ひたすらコールバックを定義して、ボタンオブジェクトを取得して、clickイベントと対応付けることを繰り返した。
実装でこんがらがったのは、ボタンのdisableを制御することである。ゲームの状態(ゲームクリア、ゲームオーバーなど)に応じてこのステータスを更新する必要があるのだが、disableを開放するタイミングを網羅しなければならず、それをコードに落とすのが大変だった。
プロトタイプをVue.jsで書き直す
プロトタイプの実装を終えた時点で、JavaScriptの理解度は「調べればわかる」レベルまで到達したと感じたので、Vue.jsのサンプルコードを読むフェーズに戻り、Vue.jsのプロジェクトの構築の仕方を把握した。
また、辞書として『改訂2版 基礎から学ぶ Vue.js』を購入した。この本はオプション構成の説明が充実していてありがたかった。
プロトタイプ開発の時点で必要な機能(正解の数の生成や、正誤判定など)は全部実装したので、後はVue.jsの機能を使えるようにコードを移植していった。
Vue.jsで書き直す中でデータバインディングは強力で感動した。プロトタイプだとボタンのdisableをイベントごとに書き換えていたが、Vue.jsならば算出プロパティでdisableの振る舞いを定義することでシンプルにボタンの状態を制御できた。
最終的にhit and blowをVue.jsで実装したプロジェクトリポジトリは下記である。
また、デプロイしたページへのリンクを再掲する。実際に遊べるので興味があればプレイいただければ幸いである。
実装したかったけど、技術的に不可能だったこと
小綺麗なUIをつけられて満足しているものの、妥協した部分も勿論存在する。
- 入力ヒストリーの初期位置がおかしい
- 過去の入力を表示する表を右に配置しているが、なぜか最初はページの中央に配置されてしまいレイアウトのバランスがよくない印象をうける。
- プルダウン形式のメモをつけられなかった
- プレイ中に目星のついた桁をメモしておく場所を用意したかった。イメージとしては5桁分のプルダウンを並列に並べたかった。しかし、Vuetifyのプルダウンコンポネントである
v-selectを使用すると、1つずつ垂直に配置されてしまうのでやめた。しょうがなくテキストボックスで代替した。
- プレイ中に目星のついた桁をメモしておく場所を用意したかった。イメージとしては5桁分のプルダウンを並列に並べたかった。しかし、Vuetifyのプルダウンコンポネントである
- チート防止
- 結局、答えを格納しているオブジェクトをプレイヤーが参照できてしまう以上競技性がない。したがって、正誤判定サーバを用意して通信したかったが実装方法がわからなかったのでやめた。ここらへんはもう少しWeb開発力が上がってからチャレンジし直したい。
おわりに
開発のふりかえり
勉強のためにVue.jsでアプリを開発することにした。ロジックの単純なプロダクトをつくるという目標を達成する上で、hit and blowを題材にしたのは正しかったと思う。
プロトタイプはJSしか使わなかったこともあり、Vue.jsのありがたみを感じることができた。とはいえ、Vue.jsのコンポーネントやルーティングのような機能は使っていないので、「Vue.jsで実装できます」とは言えないであろう。今後も精進していきたい。
姉妹記事
自分で作ったゲームを遊んだ時の感想を別の記事で書いた。遊んでみてゲームデザインも大切だということがわかったのはいい経験であった。
スポンサードリンク
![改訂2版 基礎から学ぶVue.js [2.x対応! ] 改訂2版 基礎から学ぶVue.js [2.x対応! ]](https://m.media-amazon.com/images/I/51IaAnLCNdL._SL500_.jpg)